Komponenten
Kategorien
Kategorie erstellen
Mit Kategorien können sie Objekte gruppieren und so im Frontend strukturierter ausgeben. Bei der Ausgabe im Frontend können sie dann entscheiden, ob diese Kategorien angezeigt werden sollen oder nicht. Sie müssen jedoch mindestens eine Kategorie erstellen.
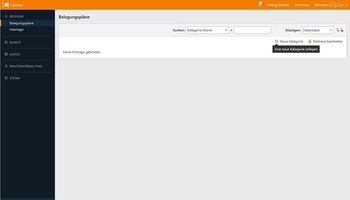
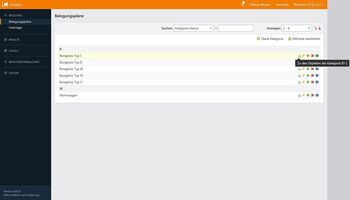
Wählen Sie im linken Menü den Punkt Belegungspläne unter dem Hauptmenüpunkt Belegung. Erstellen Sie eine oder mehrere Kategorien durch Klick auf Neue Kategorie (Abb. 01).
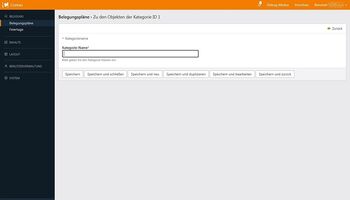
Es erscheint die Eingabemaske zum vergeben eines passenden Kategorienamen (Abb. 02). Die verschiedenen Schaltflächen zum Speichern sind selbsterklärend und bedürfen keiner besonderen Erklärung.
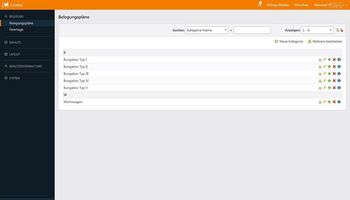
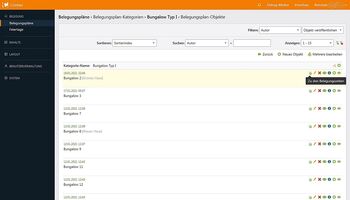
Nach dem Speichern werden sie zur Listenansicht der Kategorien weitergeleitet (Abb. 03).
Erklärung Symbole
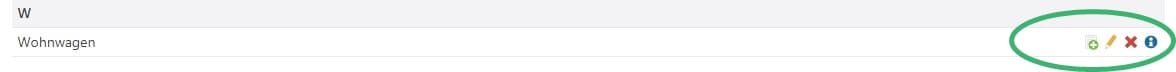
Es folgt eine Erklärung der Symbole die sie hinter jeder Kategorie sehen (Abb. 04).
Objekte
Objekt erstellen
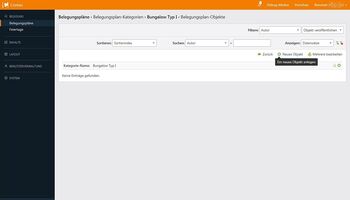
Um zu den Objekten einer Kategorie zu gelangen, klicken sie auf das Plus-Symbol hinter dem Kategorie-Namen (Abb. 05).
Da noch keine Objekte eingetragen wurden, ist die Liste der Objekte natürlich noch leer. Klicken sie zum Erstellen eines neuen Objektes auf Neues Objekt (Abb. 06).
Sie sehen immer in welcher Kategorie sich befinden, oben in der Navigation oder direkt über der Liste.
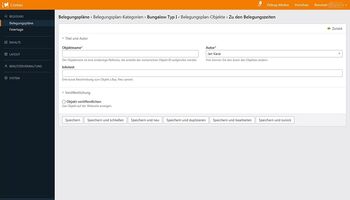
Da sich noch kein Objekt in dieser Kategorie befindet, muss das erste ganz oben eingefügt werden (Abb. 07). Sind bereits Objekte vorhanden, dann können sie neue Objekte frei in ihrer Position einfügen. Objekte können auch in der Liste frei verschoben werden und werden in dieser Reihenfolge auch auf der Webseite angezeigt.
Nach festlegen der Position erscheint ein Formular zum erstellen des Objektes (Abb. 08). Das Feld Infotext ist optional und kann verwendet werden um das Objekt mit wenigen Worten genauer zu beschreiben. Der Infotext wird auf der Webseite (Frontend) angezeigt.
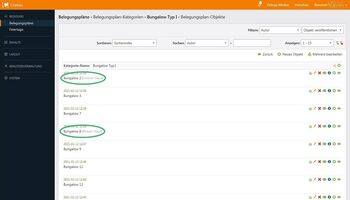
Nach dem Speichern werden sie automatisch zur Liste der bereits erstellten Objekte zurück geleitet. Die Angaben im Feld Infotext werden in der Liste hinter dem Objekt-Namen angezeigt (siehe Markierungen in Abb. 09)
Erklärung Symbole
Es folgt eine Erklärung der Symbole die sie hinter jedem Objekt sehen (Abb. 10).
Objekte werden auf der Webseite (Frontend) genau in der Reihenfolge angezeigt wie sie hier (Backend) dargestellt werden.
Belegungszeiten
Belegungszeit erstellen
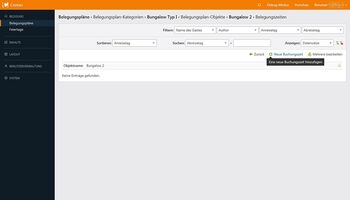
Um eine neue Belegungszeit einzutragen, begeben sie sich zur gewünschten Objektliste und Klicken hinter dem Objekt auf Zu den Belegungszeiten (Abb. 11)
In der sich öffnenden Belegungszeiten-Liste klicken sie oben auf Neue Buchungszeit (Abb. 12).
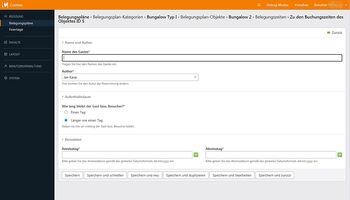
In dem sich öffnenden Formular können sie verschiedenen Einträge tätigen (Abb. 14). Der Name des Gastes ist frei wählbar und wird nicht auf der Webseite (Frontend) angezeigt, er dient lediglich ihrer Information. Der Author wird dann benötigt, wenn zum Beispiel mehrere Personen einen Belegungsplan pflegen und bearbeiten.
Aufenthaltsdauer kann gewählt werden zwischen eintägig und mehrtägig. Bei einem eintägigen verbleib des Gastes wird davon ausgegangen, das jener Gast an einem Tag kommt, die Nacht das Objekt nutzt und am nächsten Tag das Objekt wieder freigibt.
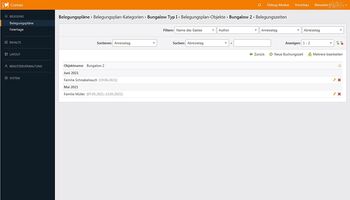
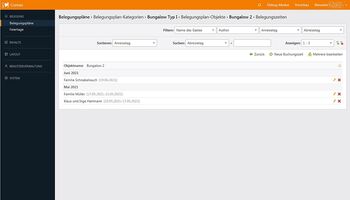
Nach dem Speichern sehen sie die Belegungszeiten-Liste sortiert nach Datum (Abb. 15). Hinter dem Namen des Gastes können sie schnell erkennen in welchem Zeitraum sich dieser angemeldet hat
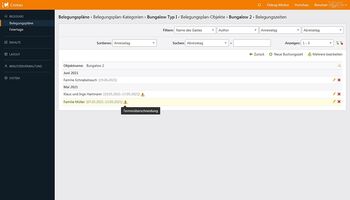
Sollten sie sich einmal bei der Datumseingabe vertippt haben und es überschneiden sich zwei Belegungszeiten wie in Abb. 16, dann wird ihnen das an den betroffenen Belegungszeiten optisch angezeigt.
Korrigieren sie ihre Eingaben in diesem Fall durch Klick auf das Stiftsymbol hinter der Belegungszeit. Sollten Abreisetag eines Gastes und Anreisetag eines anderen Gastes auf den selben Tag fallen, dann zählt dies nicht zu einer Terminüberschneidung (Abb. 17).
Erklärung Symbole
Es folgt eine Erklärung der Symbole die sie hinter jeder Belegungszeit sehen (Abb. 18).
Modul für die Ausgabe im Frontend
Modul erstellen
Nachdem sie nun wissen, wie Kategorien, Objekte und Belegungszeiten im Backend verwaltet werden, wird ihnen jetzt erklärt, wie sie diese Inhalte im Frontend (Webseite) darstellen können. Das Belegungsplan-Bundle enthält ein neues Frontend-Modul, das sie wie gewohnt über die Modulverwaltung konfigurieren können.
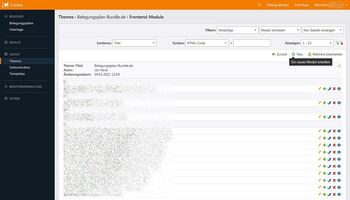
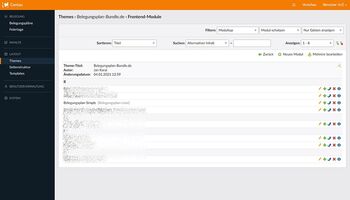
Zur Modulverwaltung gelangen sie über das Menü links Layout -> Themes und klicken sie bei dem gewünschten Theme auf das Zahnradsymbol (Abb. 19). Es öffnet sich eine Liste der bereits angelegten Module, je nachdem wieviele sie bereits erstellt haben, kann die Anzeige hier variieren (Abb. 20).
Klicken sie auf "Neu" um ein neues Modul zu erstellen.
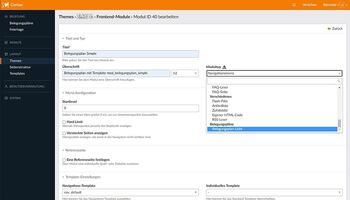
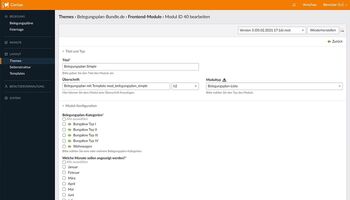
Im sich öffnenden Dialog geben sie dem Modul einen Titel. Die Vergabe einer Überschrift ist optional. Wählen sie in der Auswahl-Liste Modultyp den Typ Belegungsplan-Liste (Abb. 21). Die Seite aktualisiert sich und sie können weitere Einstellungen vornehmen (Abb. 22).
Im Bereich Modul-Konfiguration haben sie die Möglichkeit anzuzeigende Kategorien auszuwählen. Aktivieren Sie dazu einfach die Checkbox der gewünschten Kategorie. Mit Klick auf und gedrückter linker Maustaste kann die Reihenfolge der Kategorien geändert werden (Drag and Drop, Abb. 23).
Danach geben sie an, welche Monate angezeigt werden sollen. Das ist vorallem sinnvoll, wenn sie ihre Objekte saisonal anbieten, zum Beispiel von Mai bis September. Bieten sie ihre Objekte saisonal an, dann werden ab dem Ablaufdatum, die Belegungspläne für das nächste Jahr auf der Webseite (Frontend) angezeigt.
Ein Beispiel: Sie bieten ihre Objekte von 01.Mai bis 31.September an. Auf der Webseite (Frontend) werden ab dem 01.Oktober die Belegungspläne für das nächste Jahr angezeigt. So sehen potentielle Kunden immer die aktuellen Daten und Zeiträume.
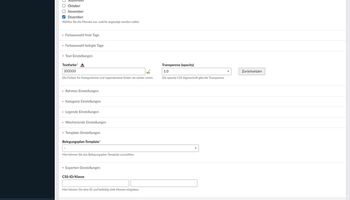
Im Bereich Farbauswahl freie Tage (Abb. 24) legen sie die Farbe der freien, nicht belegten Tage fest. Sie können den Bereich durch Klick auf öffnen bzw zur besseren Übersicht schließen. Den Hilfe-Assistenten öffnen sie mit Klick auf
, so erhalten sie weitere Informationen. Der Farbwert ist vorbelegt, durch Klick auf
oder die direkte Eingabe eines Hexadezimalwertes ohne # können sie diesen Wert überschreiben. Im Feld Transparenz stellen sie die Durchsichtigkeit der Farbe ein. Durch Klick auf "Zurücksetzen" können sie gemachte Eingaben auf den Ursprungswert zurücksetzen.
Im Bereich Farbauswahl belegte Tage (Abb. 25) legen sie die Farbe der belegten, nicht freien Tage fest. Sie können den Bereich durch Klick auf öffnen bzw zur besseren Übersicht schließen. Den Hilfe-Assistenten öffnen sie mit Klick auf
, so erhalten sie weitere Informationen. Der Farbwert ist vorbelegt, durch Klick auf
oder die direkte Eingabe eines Hexadezimalwertes ohne # können sie diesen Wert überschreiben. Im Feld Transparenz stellen sie die Durchsichtigkeit der Farbe ein. Durch Klick auf "Zurücksetzen" können sie gemachte Eingaben auf den Ursprungswert zurücksetzen.
Im Bereich Text Einstellungen (Abb. 26) legen sie die Farbe der belegten, nicht freien Tage fest. Sie können den Bereich durch Klick auf öffnen bzw zur besseren Übersicht schließen. Den Hilfe-Assistenten öffnen sie mit Klick auf
, so erhalten sie weitere Informationen. Der Farbwert ist vorbelegt, durch Klick auf
oder die direkte Eingabe eines Hexadezimalwertes ohne # können sie diesen Wert überschreiben. Im Feld Transparenz stellen sie die Durchsichtigkeit der Farbe ein. Durch Klick auf "Zurücksetzen" können sie gemachte Eingaben auf den Ursprungswert zurücksetzen.
Im Bereich Rahmen Einstellungen (Abb. 27) legen sie die Farbe der Tabellenrahmen fest. Sie können den Bereich durch Klick auf öffnen bzw zur besseren Übersicht schließen. Den Hilfe-Assistenten öffnen sie mit Klick auf
, so erhalten sie weitere Informationen. Der Farbwert ist vorbelegt, durch Klick auf
oder die direkte Eingabe eines Hexadezimalwertes ohne # können sie diesen Wert überschreiben. Im Feld Transparenz stellen sie die Durchsichtigkeit der Farbe ein. Durch Klick auf "Zurücksetzen" können sie gemachte Eingaben auf den Ursprungswert zurücksetzen.
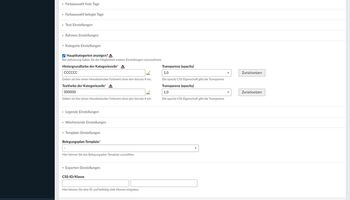
Im Bereich Kategorie Einstellungen (Abb. 28) legen sie im ersten Schritt fest ob Hauptkategorien angezeigt werden sollen. Ist dies der Fall haben sie weitere Einstellmöglichkeiten wie Hintergrundfarbe der Kategoriezeile und Textfarbe der Kategoriezeile. Sie können den Bereich durch Klick auf öffnen bzw zur besseren Übersicht schließen. Den Hilfe-Assistenten öffnen sie mit Klick auf
, so erhalten sie weitere Informationen. Der Farbwert ist vorbelegt, durch Klick auf
oder die direkte Eingabe eines Hexadezimalwertes ohne # können sie diesen Wert überschreiben. Im Feld Transparenz stellen sie die Durchsichtigkeit der Farbe ein. Durch Klick auf "Zurücksetzen" können sie gemachte Eingaben auf den Ursprungswert zurücksetzen.
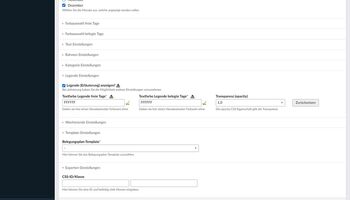
Im Bereich Legende Einstellungen (Abb. 29) legen sie im ersten Schritt fest ob eine Legende (Erklärung) angezeigt werden soll. Ist dies der Fall, dann können sie hier die Textfarbe der beiden Boxen separat einstellen. Sie können den Bereich durch Klick auf öffnen bzw zur besseren Übersicht schließen. Den Hilfe-Assistenten öffnen sie mit Klick auf
, so erhalten sie weitere Informationen. Der Farbwert ist vorbelegt, durch Klick auf
oder die direkte Eingabe eines Hexadezimalwertes ohne # können sie diesen Wert überschreiben. Im Feld Transparenz stellen sie die Durchsichtigkeit der Farbe ein. Durch Klick auf "Zurücksetzen" können sie gemachte Eingaben auf den Ursprungswert zurücksetzen.
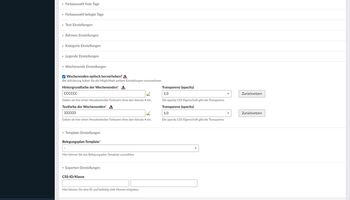
Im Bereich Wochenende Einstellungen (Abb. 30) legen sie im ersten Schritt fest ob die Wochenenden farblich abgesetzt werden sollen, d.h. ob die Tage Samstag und Sonntag eine individuelle Hintergrundfarbe bekommen sollen. Ist dies der Fall haben sie weiter Einstellmöglichkeiten wie Hintergrundfarbe der Wochenenden und Textfarbe der Wochenenden. Sie können den Bereich durch Klick auf öffnen bzw zur besseren Übersicht schließen. Den Hilfe-Assistenten öffnen sie mit Klick auf
, so erhalten sie weitere Informationen. Der Farbwert ist vorbelegt, durch Klick auf
oder die direkte Eingabe eines Hexadezimalwertes ohne # können sie diesen Wert überschreiben. Im Feld Transparenz stellen sie die Durchsichtigkeit der Farbe ein. Durch Klick auf "Zurücksetzen" können sie gemachte Eingaben auf den Ursprungswert zurücksetzen.
Haben sie ihre Auswahl getroffen, dann wählen sie im Feld Template-Einstellungen das gewünschte Template aus (Abb. 31). Seit Version v3.0 finden sie hier drei Templates zur Auswahl. Eine Templatevorlage unterstützt Bootstrap, ein weiteres ist optimiert für jQuery mit jQuery UI und die dritte Vorlage besteht aus simplen HTML. Sie können aber auch eigene Templates anlegen und einbinden.
Klicken sie auf "Speichern und schließen" und sie werden zur Listenansicht der Module zurückgeleitet (Abb. 32). Dort finden sie auch das gerade erstellte Modul unter den von ihnen vergebenen Namen.
Modul einbinden
Nachdem sie nun ein Modul erstellt haben, widmen wir uns der Ausgabe im Frontend (Webseite).
Wechseln sie im Menü auf der linken Seite zum Menüpunkt Artikel und wählen sie die Artikelverwaltung der gewünschten Seite auf welcher der Belegungsplan angezeigt werden soll (Abb. 33).
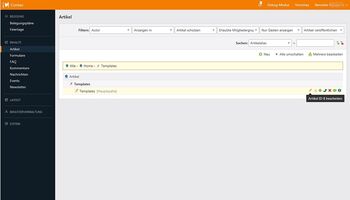
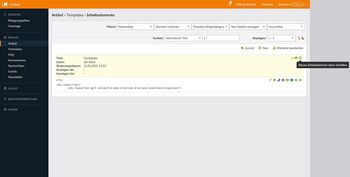
In der sich öffnenden Artikelverwaltung erstellen sie ein neues Inhaltselement durch Klick auf (Abb. 34). Welchen Button sie Klicken ist für die Erstellung nicht relevant, die Position können sie jederzeit per Drag and Drop mittels
, welches sie hinter jedem Inhaltselement finden, ändern.
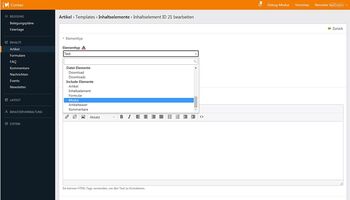
Es öffnet sich ein Formular zum Bearbeiten des Inhaltselementes. Wählen sie Modul in der Auswahl-Liste unter Elementtyp (Abb. 35). Die Seite aktualisiert sich und sie können weitere Einstellungen vornehmen.
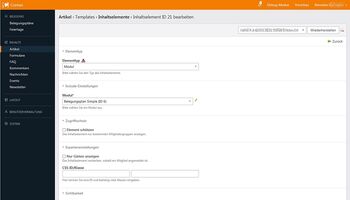
Unter Include-Einstellungen wählen sie ihr erstelltes Modul aus der Auswahl-Liste vorhandener Module aus (Abb. 36). Weitere Einstellungen sind hier nicht notwendig. Fahren sie fort mit Klick auf Speichern und schließen, sie gelangen zur Artikelverwaltung der jeweiligen Seite.
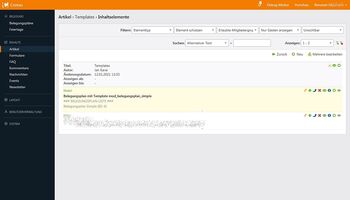
Hier sehen sie nun das eingebundene Modul, ihren Belegungsplan, in der Reihenfolge wie auf der Webseite (Frontend) angezeigt (Abb. 37). Zum verschieben nach oben oder unten verwenden sie wie oben bereits erwähnt.
Eine Beispielausgabe des gerade erstellten Modul mit dem Template "mod_belegungsplan_simple" können sie sich hier anschauen.
Feiertage
Feiertag erstellen
Zum erstellen eines Feiertages wählen sie link im Menü Belegung -> Feiertage. Im sich öffnenden Fenster klicken sie auf Neuer Feiertag (Abb. 38).
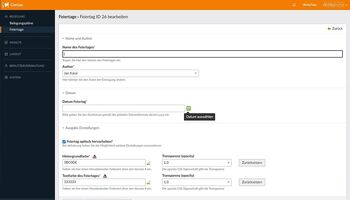
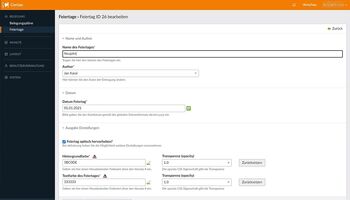
Im sich öffnenden Formular haben sie weitere Einstellmöglichkeiten (Abb. 39). Der Name des Feiertages wird auf der Webseite (Frontend) angezeigt, wenn man mit der Maus über diesen Eintrag fährt.
Im Bereich Ausgabe Einstellungen legen sie im ersten Schritt fest ob der Feiertag optisch hervorgehoben werden soll. Ist das der Fall, haben sie weiter Einstellmöglichkeiten wie Hintergrundfarbe und Textfarbe des Feiertages. Sie können den Bereich durch Klick auf öffnen bzw zur besseren Übersicht schließen. Den Hilfe-Assistenten öffnen sie mit Klick auf
, so erhalten sie weitere Informationen. Der Farbwert ist vorbelegt, durch Klick auf
oder die direkte Eingabe eines Hexadezimalwertes ohne # können sie diesen Wert überschreiben. Im Feld Transparenz stellen sie die Durchsichtigkeit der Farbe ein. Durch Klick auf "Zurücksetzen" können sie gemachte Eingaben auf den Ursprungswert zurücksetzen (Abb. 40).
Nachdem sie ihre Eingaben gespeichert haben, werden sie zurück zur Listenansicht der Feiertage geleitet, wo sie alle Feiertage nach Datum absteigend sortiert wieder finden (Abb. 41).
Erklärung Symbole
Es folgt eine Erklärung der Symbole die sie hinter jedem Feiertag sehen (Abb. 42).